Showing top 0 results 0 results found
Showing top 0 results 0 results found

A website that makes users search for contact information for five minutes is bad design, no matter how sharp it looks. However, a website that may look less good but is easy to use will provide a better customer experience and give the owner a better ROI.
You can achieve that by optimizing your user experience design. This guide will walk you through what website user experience is and how to start improving it on your website.
What is user experience?
In digital marketing, there are two types of design — interface design and experience design.
The user interface, or UI, is about how a website looks. This design is about how buttons look, the website's color palette, how interactive elements are displayed, etc.
User experience, or UX, is about how a website functions. UX designers work on creating a website that looks good and is easy to use. This means building a web page that works well from a technical perspective and is intuitive when it comes to finding the right information.
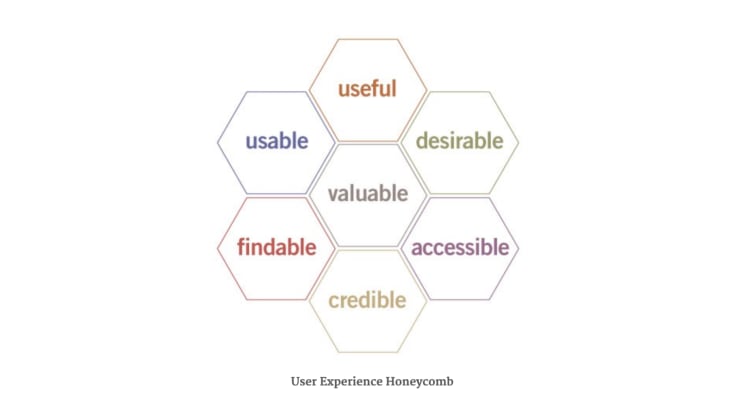
User experience design focuses on these seven core principles.

- Usefulness: your website should help the customer reach their goal.
- Usability: the website is easy and intuitive to use.
- Desirability: the elements of the website are used to evoke an emotional reaction.
- Value: the website provides value for visitors.
- Findability: it’s easy to find anything on the website.
- Credibility: the website appears to be trustworthy.
- Accessibility: the website can be used by people with disabilities.
Use these principles to guide you when improving your website’s user experience.
🤖 Would you like to deliver a better user experience?
Why is a website's user experience important?
Website optimization requires an investment and dedication to the process for a long period. Should you invest in technical optimization instead of marketing or SEO to increase traffic and get more leads?
The truth is, having many monthly website visitors and a poor user experience is like carrying water in a jug with a hole. It doesn’t matter how much water is in the jar; it'll spill out anyway.
The same goes for a website that doesn’t try to perfect the user experience. Even with a high traffic volume, site visitors will leave once they have a bad experience on your site.
The most crucial thing UX improvement does for your site is build a fluent and transparent customer journey. This will ensure you retain many potential customers throughout the various stages of the sales funnel.
Let’s picture a situation. A customer looking for a specific product opens three tabs from the search engine result pages. The first is your website, but the product isn’t exactly what they were looking for.
They want to go to the category page, but there are no breadcrumbs. They start browsing your categories but are still determining what subcategory they should visit. They try searching, but there are too many irrelevant products in the search results. So they go to the next tab.
You just lost a potential customer. If you had built a more fluent customer journey by adding breadcrumbs and improving the layout of categories, you could have won them.
Making your website easy to navigate can improve customer loyalty. 88% of site visitors do not return after a bad experience. Unlike excellent customer service, good user experience goes unnoticed — you’re not positively surprised by breadcrumbs. However, good user experience can bring negative experiences down to a minimum.
Tips to optimize your website user experience
Ready to optimize the user experience of your website? Start with these ten UX best practices.
1. Create engaging content
Blog posts are the first engagement point for many companies, especially B2Bs. Many site visitors will learn about your company by looking up informational requests rather than transactional ones.
This is why you should approach content optimization with user experience in mind. Accessibility is the first step — you should ensure everybody can access it. This means adding the option to listen to the text in audio format and making sure the font is readable on mobile devices.
When creating content, keep usefulness, credibility, and value in mind. The content should answer the customer’s main questions and add something more on top of it. Credible sources should also back it. The end goal for readers is to fulfill their intentions (i.e. getting an answer to a question) in an easy and digestible way.
It’s important to experiment with diverse content formats to determine what resonates best with your audience. In some cases, video or user-generated content may be more effective than traditional how-to guides. Utilizing tools such as a video background remover can enhance the quality and professionalism of your visual content.
Another critical step is doing keyword research when creating a blog post. Finding the right keywords to focus on lets you reach the target audience easier. Apart from appearing in search engines, researching keywords and finding new topic clusters can give you exciting ideas for content creation.
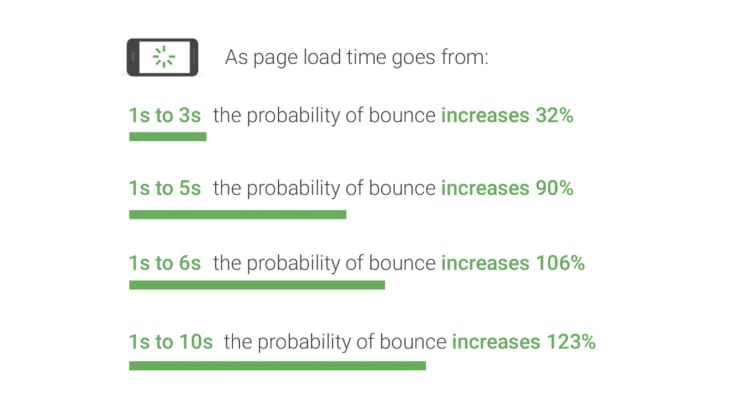
2. Decrease loading time
Multiple studies show that improving Core Web Vitals improves both search ranking in search engines and conversion. One of the first things you want to improve on a website is loading speed. Only two seconds of delay are enough to make potential customers want to leave, so making your pages load faster is a quick way to decrease the bounce rate.

Here’s what you can start with:
- Optimize images for web.
- Minify CSS & JS.
- Use caching.
- Don’t include too many external scripts.
- Don’t use too many plug-ins in WordPress.
- Find a hosting service with a CDN.
You can find exactly what needs improvement on your website using SE Ranking’s site audit tool and solve the problems with the help of professional tips on technical SEO issues. Firstly you should analyze your site for weak points and presents a list of things you can do to increase loading speed immediately and other Core Web Vitals.
On top of providing a general health score that indicates how well the site functions, the tool gives concrete advice on what needs improvement. It suggests improvements from shortening title tags or adding missing H1s to fixing JS errors.
Improving this aspect of your website isn’t only valid for the user experience, it’s one of the ultimate SEO tips. Decreasing loading time and reducing the number of inconsistencies when loading can directly lead to better SERP, so this should be on the top of your list.
3. Make it responsive
The trend towards mobile-friendly web design was established not long after the wide availability of smartphones and reliable internet access. The email niche was also affected, with responsive emails becoming an industry standard. The success of an email campaign now largely depends on whether the team has embraced the new technologies.
Now that 60% of web traffic comes from mobile devices, which tend to differ in screen size, having a responsive website immediately improves the user experience. A mobile-friendly website should not only be mobile but should also be able to reshape itself to fit any screen actively.
Thankfully, it’s not hard to implement. You can find plenty of mobile-friendly WordPress themes to work with.
If you’re creating a professional website with the help of an agency, it may take a bit more time and budget, but it’s not the most complicated or expensive thing to do. Updating a website to be responsive is also pretty standard, provided it’s made on software that supports mobile design.
To learn whether your website needs an update, go to developer tools by pressing F12 and Ctrl+Shift+M. You can pick one of the most popular smartphone models to see how your site looks on its display.
4. Remove navigation bottlenecks
This is one of the most important and hardest parts of the user experience. Creating a navigation and page structure that fits every site is impossible. You’ll have to go back to the drawing board to perfect this aspect of your website.
Create a list of scenarios that visitors are likely experiencing on your website. This can be going on a landing page and completing a purchase, finding answers to specific questions, or contacting you. Go through each scenario and try to see the steps in the sales process that may make it harder for the user.
It’s best to have multiple team members do this, as people developing the website may already know all the shortcuts and won’t spot the problems as easily.
To catch bottlenecks that aren’t obvious, you can use Google Analytics customer journeys. For instance, you can follow customer journeys that do not end in conversions to the last page and try to improve on them.
5. Make site search helpful
Website search conversions are higher than average, so you must treat your potential customers right. Here’s how to do that:
- Display the search bar in a visible place.
- Accommodate for typos, synonyms, and substitutes.
- Use predictive search.
- Offer a path forward even if there are no direct results.
6. Encourage interaction
Users staying on your page instead of returning to the SERP is important for search engines. On top of that, the more online visitors learn about your product, the better. That’s why encouraging an engaging user experience can help your website in more ways than one.
The best interactive element you can add is a virtual product test. It doesn’t have to be a full-on demo, just a snippet of what your product is capable of.
A testimonial section with a carousel can also help interactivity, as your audience will browse the reviews to see if they’re trustworthy.
Another thing you should incorporate into your website is interconnectedness. Encourage your target audience to engage with similar content on your website by providing call-to-action buttons leading to further reading.
You could introduce a cost calculator for later stages of the sales funnel.
7. Use dynamic content
Pop-ups get a bad rap because too many people misuse them. When users see a pop-up asking them to subscribe to the newsletter within seconds of visiting the site, they first look for the big X.
However, the CTR may be much better if you show the same pop-up after they’ve read through a couple of articles. That’s what dynamic content is — showing content based on customer behavior. Try these strategies:
- Get the user’s attention when they’re hovering over the tabs to prevent them from closing.
- Remind users about the shopping cart.
- Recommend products based on what they’ve added to the cart.
- Personalize for geolocation.
Make sure to use pop-ups with care and test their effectiveness to see where they work best.
🤖 Would you like to deliver a better user experience?
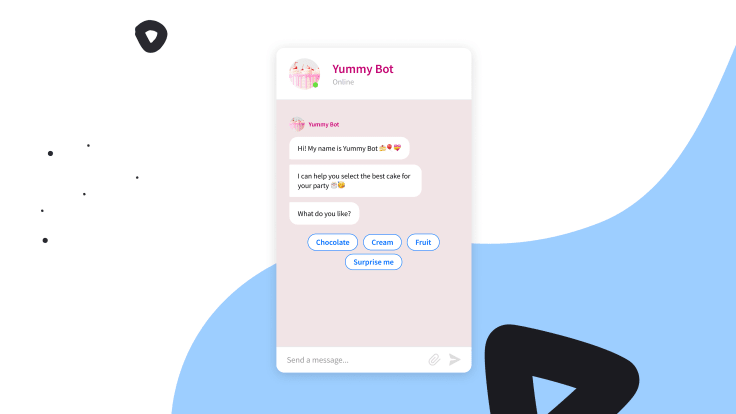
8. Use chatbots
There are multiple channels of communication with customers. Apart from FAQ pages, you can create internal wikis and help portals where users can search for issues they want to resolve. When this fails, most companies resort to directing users to customer support.
Now, you can save your CS team’s time by using chatbots. You can create a chatbot to answer frequently asked questions, guide users through the site, or even create a sales chatbot.
Chatbots aren’t a cure-all for UX, but they improve accessibility. One customer might be more comfortable searching through the site, and another — clicking through a couple of dialogue options in a chatbot. User satisfaction involves giving both types of customers channels to interact with the site.

9. Show it's safe
Building trust is essential for online purchases. Many users are now wary of who they give their personal information, let alone their financials.
You can do several things to indicate your website is safe. An HTTPS certificate is a must-have, as few people will want to shop with you if their browser says it’s unsafe. To further cement your credibility, consider displaying your safety certificates on your landing pages or in the footer.
A simple way to signal trust is by looking trustworthy. Web users usually judge a book by its cover and will trust a website more if it looks professional. So if you feel like your website can benefit from a redesign but you’ve been putting it off for some reason, it may be best to get down to it.
10. Incorporate social proof
Another thing that can help with trustworthiness is displaying social proof. Simply displaying testimonials on a landing page can increase conversions by 34%.
But since users are now wary of fake testimonials, you have to be very specific with what you show. Add the name and the company of the person giving you a review and link to their social media page if possible.
Leveraging reviews on third-party websites is even better for user experience optimization. People will always trust these more since they know you can’t choose what appears on platforms like G2 or Capterra. Show your ratings and leave a link to pages on these platforms.

11. Make your website more accessible
A well-designed website should be easy to use for everyone, including people with different abilities and needs. Following accessibility guidelines (WCAG) helps ensure your site is clear, navigable, and inclusive. This means using readable fonts, providing text alternatives for images, ensuring good color contrast, and making interactive elements easy to use. You should also make sure your website is compatible with text-to-speech technology so that users who rely on it can easily access your content. Prioritizing accessibility not only improves user experience but also makes your website more welcoming to a wider audience.
Wrapping Up
Optimizing your website user experience may take months and involve testing and experimenting. Nevertheless, your reward will be a website that makes looking for information and purchasing a pleasant, frustration-free experience that meets the user's expectations.
Focus on making your website intuitive, research technical performance, and provide multiple ways to use it, and your conversion rate will reflect users' positive experiences.